Microsoft has added a new experimental feature in the latest version of Edge Canary: Source OrderViewer. Available for Edge 86 or later, this feature will make all visual elements on websites appear in order. If the order of the source order doesn’t align with the layout on the page, it creates room for confusion. This may not be an issue for sighted users. However, for users with low vision, it may cause confusion.

Edge introduces experimental Source Order Viewer
The ‘Source Order Viewer’ feature in Edge DevTools will come in handy for visually impaired users who depend on a screen reader.
“The order of the content in the page source, for example, is the only thing assistive technology like screen readers read out. That’s why you need to make sure that what is underneath makes as much sense as what you display on the screen,” Microsoft said in its blog post.
What is Source Order Viewer?
In a nutshell, Source Order Viewer displays the order of web page elements in the page source. If the on-screen display order differents from the order of the source, it causes confusion to both screen reader and keyboard users. Unlike before, the new Source Order Viewer allows users to view the source order superimposed on the page.
How to enable the Source Order Viewer experiment in Edge DevTools
- Open DevTools by using the keyboard combination Control+Shift+I. Alternatively, you can right-click on the web page and choose the option ‘Inspect Element.’
- In Edge DevTools, open the Settings pane. All you need to do is use the keyboard combination Shift+?.
- Choose the Experiments section on the left side of the Settings pane.
- Under Experiments, scroll through the list of all available experimental features and choose the checkbox next to ‘Enable Source Order Viewer.’
How to use the Source Order Viewer experiment in Edge
Assuming that you have enabled the Source Code Viewer experiment in Microsoft Edge, make sure you restart the DevTools and follow these steps:
- Open the Elements pane in the DevTools.
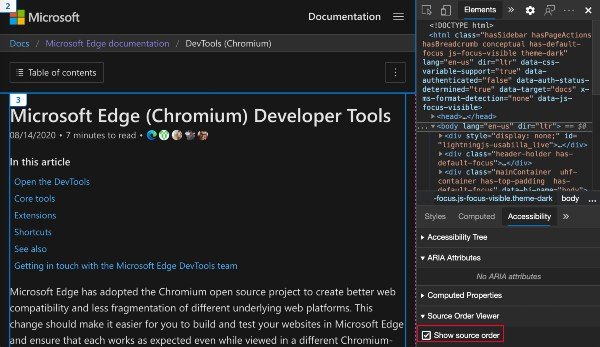
- Open the Accessibility pane in the bottom panel.
- Select the Show Source Order checkbox under the Source Code Viewer section.
- Highlight any HTML element to display an overlay of the source order.
Since both Edge and Chrome are powered by the Chromium engine, the Source Order Viewer experiment is also available in Google Chrome.
Leave a Reply